Back in December, WordPress 5.0 was released, along with the new WordPress editor – Gutenberg. Gutenberg was originally developed as a plugin, but was folded into WordPress 5.0 as the new standard post editor.
Gutenberg is block-based. Instead of the word-processor type interface you’re used to, each paragraph, image and pull quote is a separate and distinct block. Blocks can be reordered by dragging & dropping, and their settings can be adjusted independently of other blocks of the same type.
You’ll also have some additional visual options, like drop caps, text colors, and several font sizes.
As you can expect from such a sweeping change, reviews from the WordPress community have been…mixed. There is no official review page for WordPress 5.0, but reviews are still pouring in on the Gutenberg plugin page – including gems like:
“No no no”,
“Kill it with fire!”,
and, my personal favorite:
“Nothing Guten, It’s all Badenberg”.
The plugin currently boasts an impressive 1.9/5 rating at the writing of this article, about 2 months after the launch of 5.0.
But before you panic, or write the new editor off completely, let’s get into some of the changes made in WordPress 5.0.
Some Major Differences
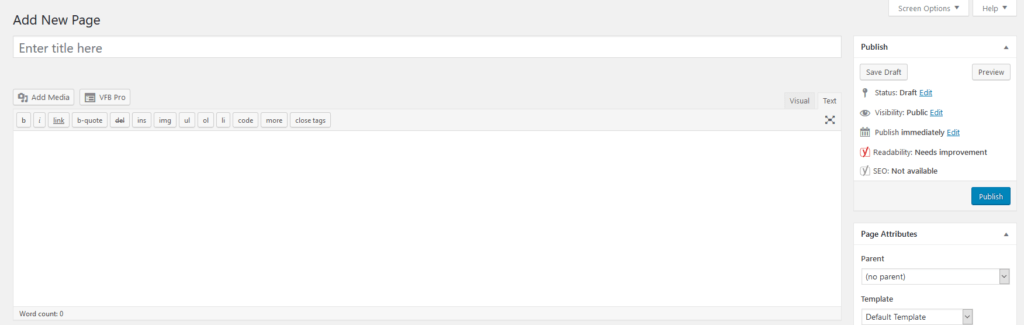
When you first load up a new page in Gutenberg, you’ll find there are some clear differences. Here’s the classic editor:

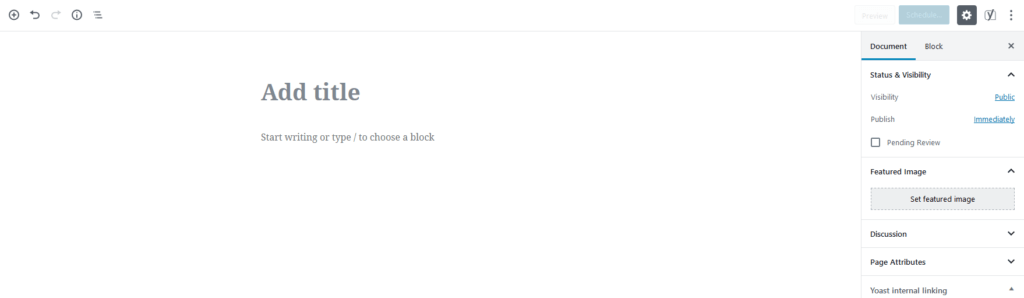
And here’s the new editor:

The page title seems to be a part of the page, rather than a separate, contained field. That’s a little new and scary. But you can rest assured that it works just the same.
You may also be wondering – where are the text tools, html editor, etc.? Take a deep breath, and start typing below your page title. Then, hover over the text with your mouse. Surprise! Alignment, bold/italic, and hyperlinking options will appear above your text.
Or, you can click the 3 dots in the very top right of your screen and choose “Top Toolbar” to pin these options to the top of your screen.
If you keep typing, you’ll notice that when you hit Enter to create a paragraph break, it creates a new block. In Gutenberg, each paragraph is a separate block which can be edited separately or reordered. And there are other block types too!
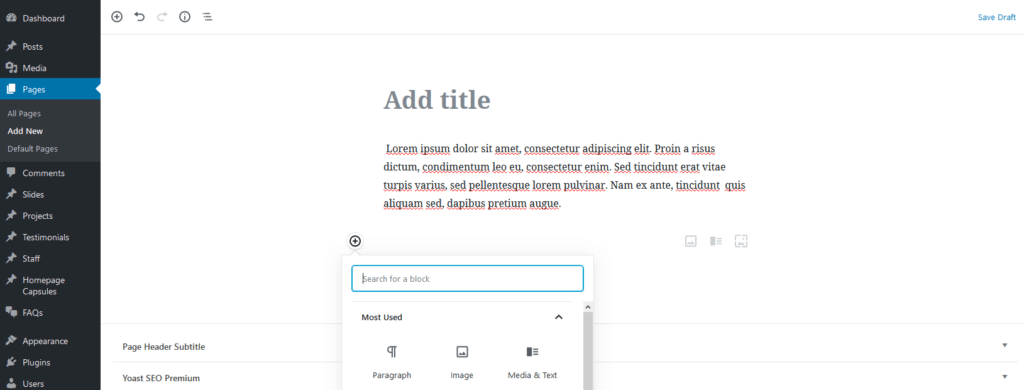
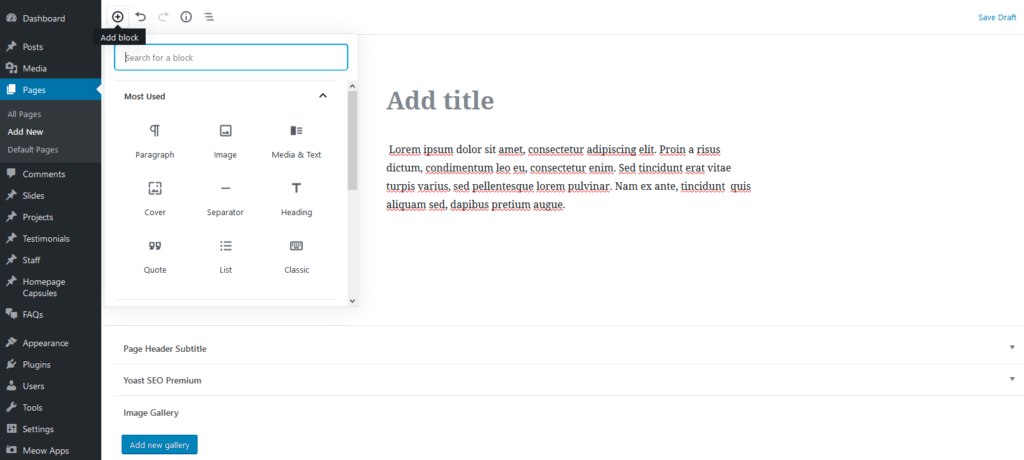
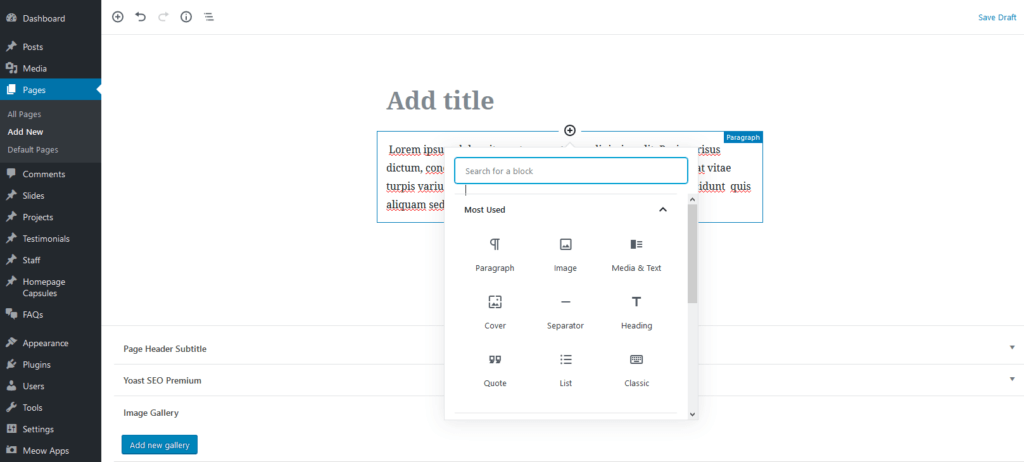
To add a brand new block, you’ll need to find a “+” – there are several locations:
A menu will open with all the available block types, from headlines & images to pullquotes & YouTube embeds. Pick one to add it to your page.
Don’t like where it appeared? Hover over the block and you should see a little icon with Up & Down arrows appear, just to the left of the block. Click, drag & drop, or click the arrows to move the block up & down one space at a time.
We’ve only scratched the surface of Gutenberg’s features, but if we’ve piqued your interest, feel free to try the online demo at wordpress.org/gutenberg. Or, if your site has already been upgraded to WordPress 5.0, you can try out the new interface with the help of this in-depth guide.
;)