Billings, MT Web Design
At Zee Creative, we offer web design in Billings, MT and beyond providing the highest quality websites, regardless of platform, budget, or project size.
We start by listening to your needs and budget constraints, then draft a project outline that we both agree upon. A clear plan is key to creating an affordable website that works well, looks great, and meets your expectations.
From there, our highly-experienced design & programming staff start putting your site together from the ground up, under the guidance of our project management team. This approach allows us to be cost-effective, sensitive to our client’s needs, and make the most of our staff’s strengths.
We think it’s a great system and we would love to put it to work for you!
Awesome Website Features Include:
- Full Customization to Fit Your Needs
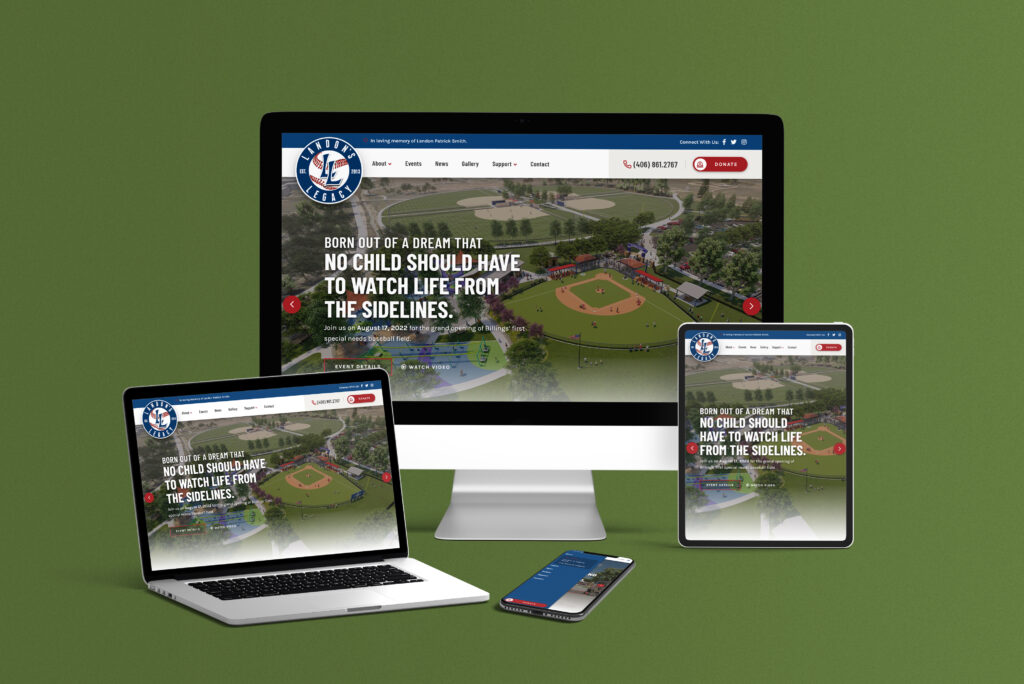
- Fully Mobile-Responsive
- Top Security Features
- A Content Management System
- Fresh, Clean, and Properly Branded User-Friendly Designs
Additional Options Include:
- E-Commerce (Shopify, WooCommerce)
- Payment Solutions
- Event Calendars
- Custom Web Applications
- SEO Optimization + Content Writing
- Web Hosting

We’ve provided web design in Billings, MT for 25+ years. We offer true custom websites that will take your business to the next level. Learn how we can help your business today with a stunning, affordable website from our local web design team.
Affordable Web Design That Looks Good.
Good websites and bad websites – we’ve all visited both kinds, and plenty that fall in the category of “OK” in between. But what makes for good web design? We can’t speak to everyone’s taste, but here are a few things we consider when building a website:
- Aesthetic appeal: A brand-friendly color scheme and attractive layout make a great first impression.
- User-friendliness: Sites that load quickly and are easy to navigate drive sales more effectively.
- Owner-friendliness: Sites that are easy to update are more likely to contain up-to-date information.
- Site security: Security features keep your site and your clients’ data safe.
We have been building custom websites in WordPress for years because of the platform’s versatility and user-friendliness. Over time, we’ve created several custom WordPress solutions for various business industries and organization types.
These sites are more than just a design or theme, they’re fully focused custom solutions. They include WordPress’ Content Management System functionality for all custom features, so you can easily make updates through the WordPress interface and your changes look great in the design.
If you don’t need a fully custom site, we have a portfolio of affordable standard templates that are ready to fit your business’ look and cut down your wait time. And, like all our websites, they’re designed to perform equally well on mobile devices and desktop computers.
User Friendly = Mobile Friendly Web Design
Mobile-friendliness matters because user experience, or UX, matters. UX is made up of a combination of both objective and subjective factors – ease of use, perceived trust in the service, etc. User experience affects the number of phone calls, form submissions, e-commerce purchases, and email signups you receive from your website. Thus, it’s important to make sure customers have a seamless experience on any device or browser.
With so many potential customers making initial or final purchase decisions from their mobile phone, a mobile-friendly, responsive web design is a necessity – for today and for the future.
Control Your Content
Enjoy the freedom of managing your own content! An easy-to-use content management system (CMS) lets you edit and update your own site without any coding experience. You can change prices in your online store, add blog entries and calendar events, or upload new photos to your gallery. No need to stress over update costs!
And with our favorite platform, WordPress, the CMS comes standard. The WordPress CMS is very simple to use, and we can add custom fields that allow you to edit or add whatever you need. Don’t worry – if you get stuck or just want us to handle it, we’re here for you.
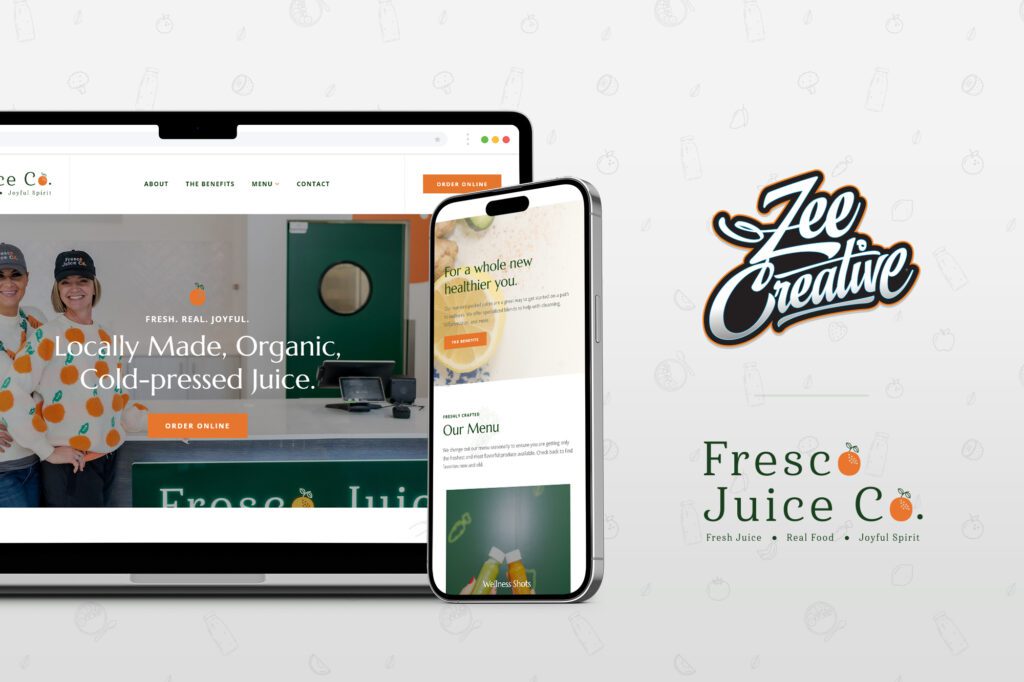
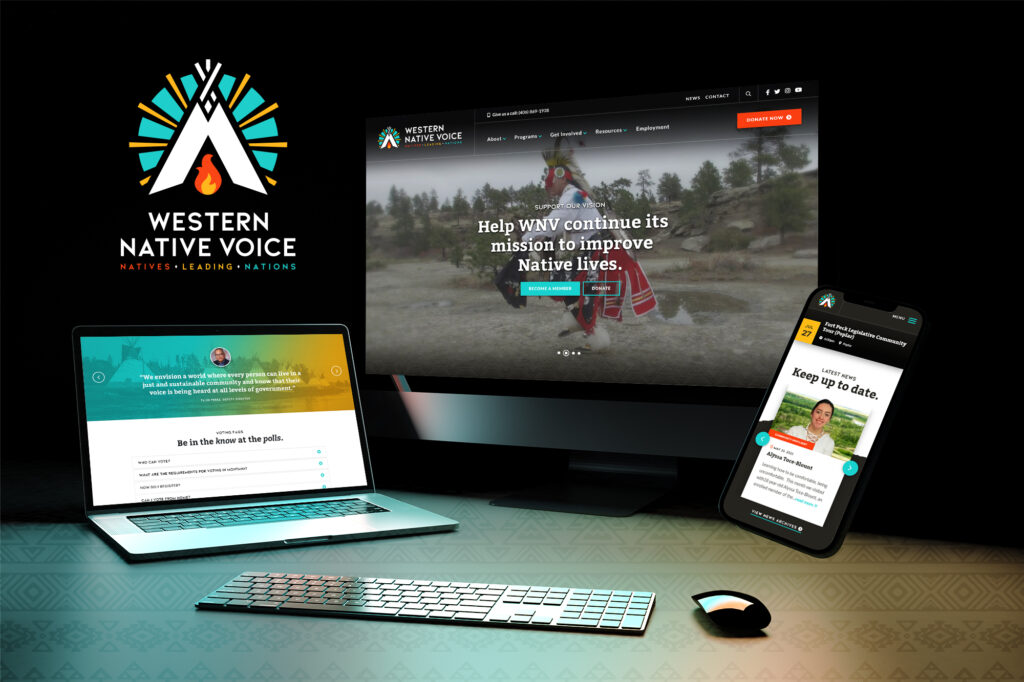
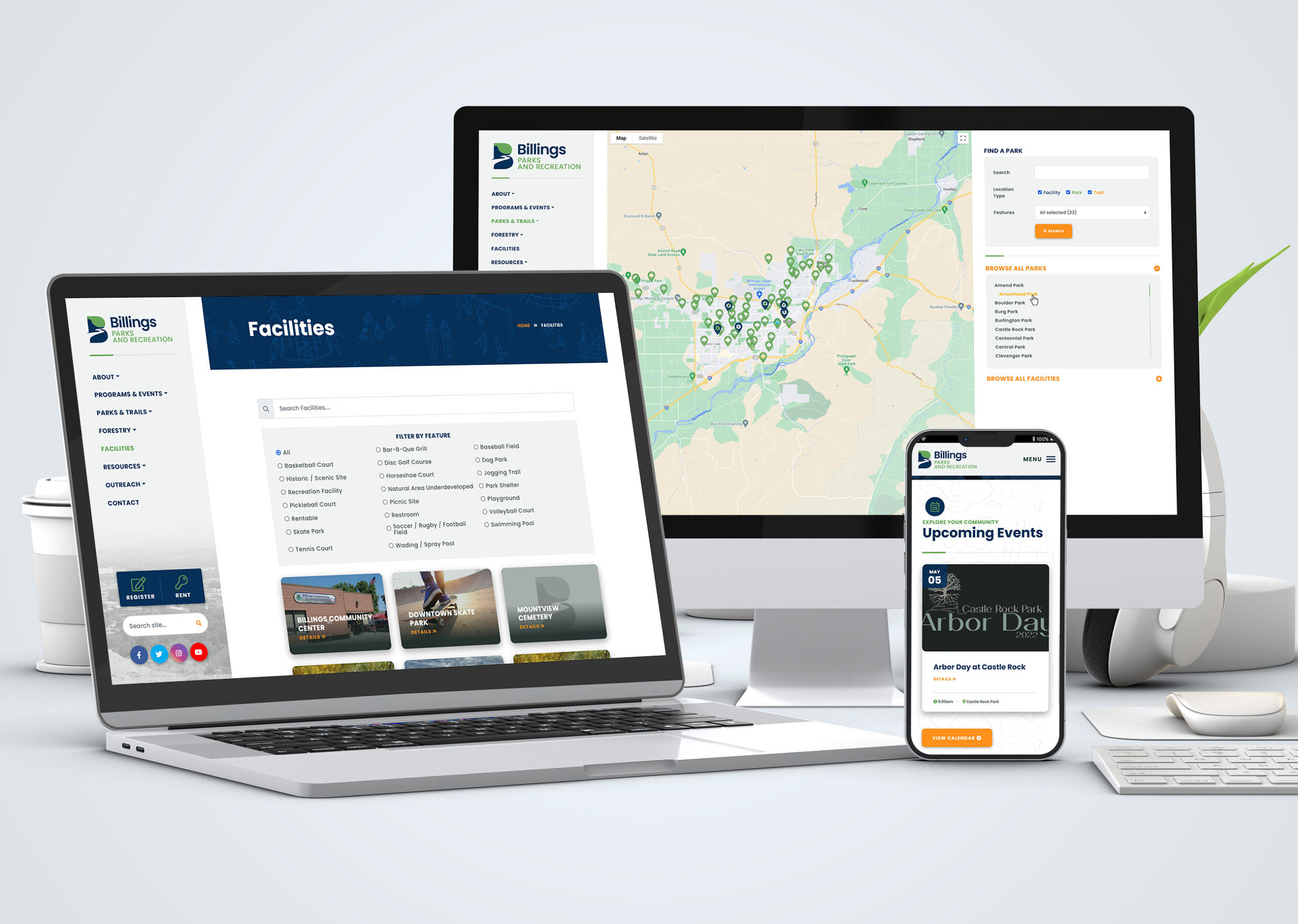
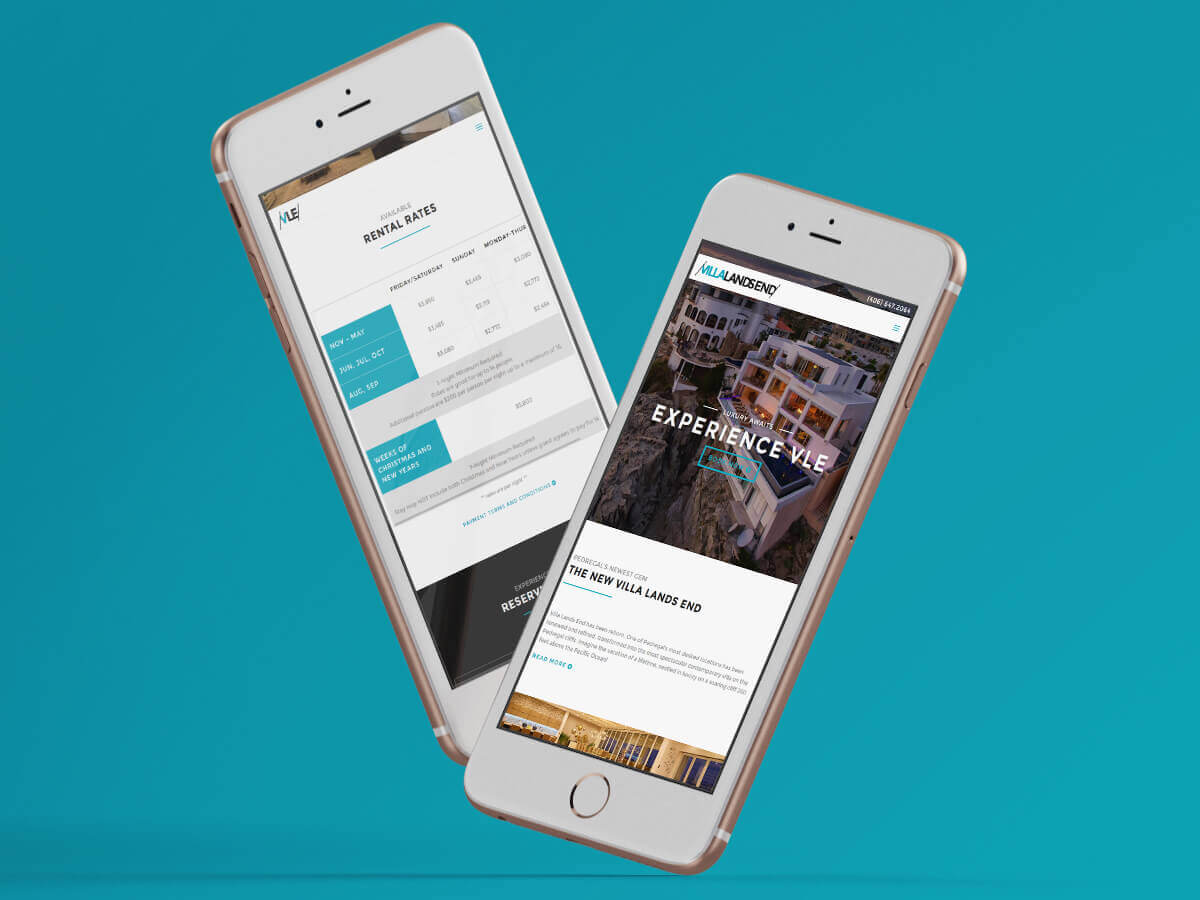
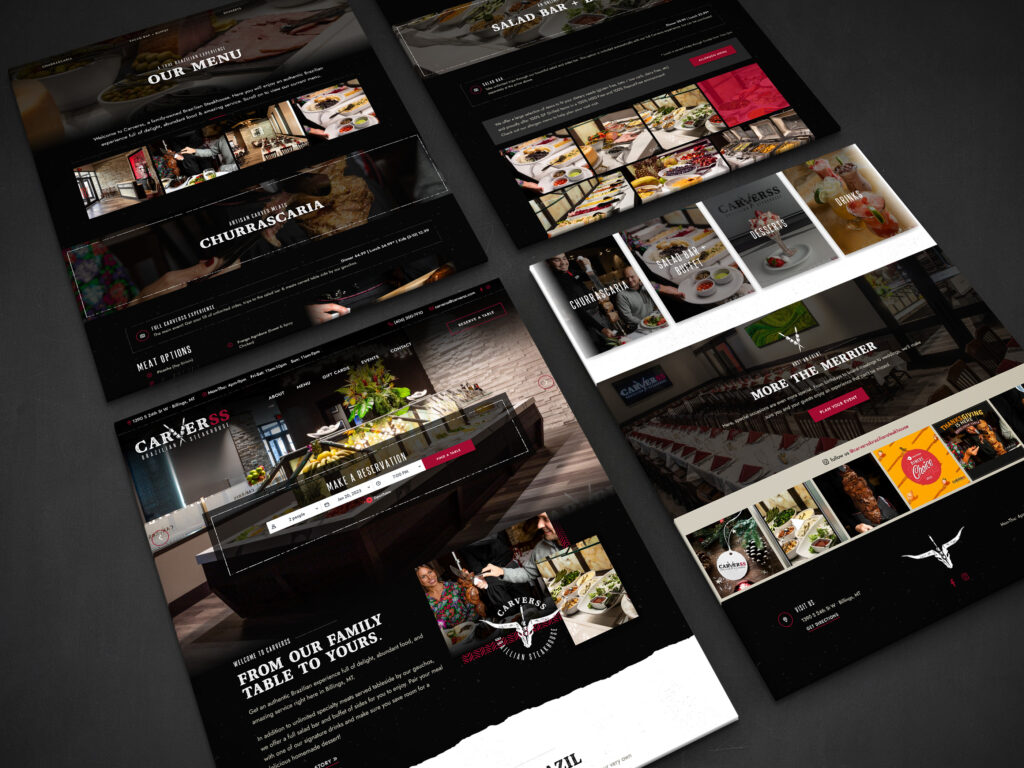
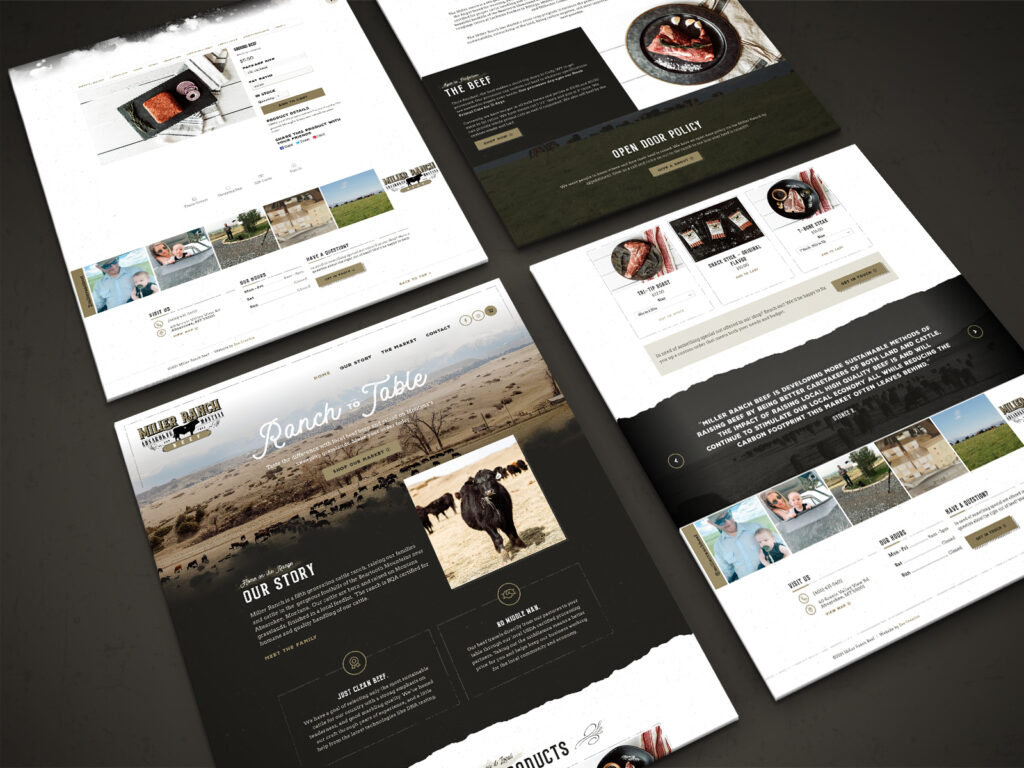
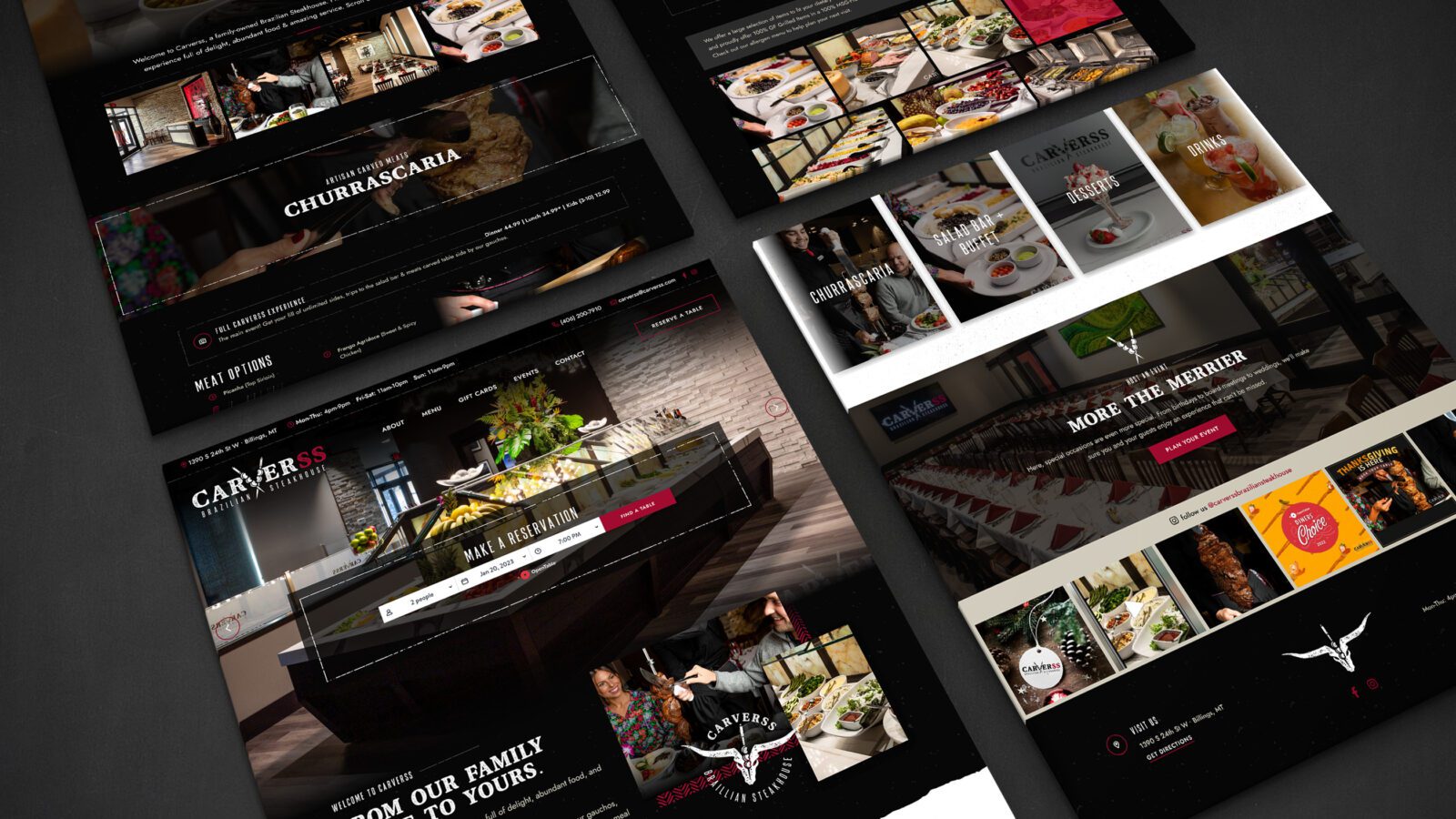
Web Design Examples